브라우저 기본으로 들어 있는 폰트 너무 구리다.
특히 미디어다음이나 뉴스네이버 보는데 글자체가 가독성도 떨어지고 갑갑하다.
그래서 찾아보니
Stylebot 이란 크롬용 익스텐션이 보인다.
chrom extention Stylebot

설치 후

Edit Global Stylesheet 버튼을 눌러서 아래 CSS 코드를 넣는다.
자신이 원하는 폰트로 세팅하면 된다.
chrome extention Stylish
Stylish - Custom themes for any website
Customize any website to your color scheme in 1 click, thousands of user styles with beautiful themes, skins & free backgrounds.
chrome.google.com
firefox addon Stylish

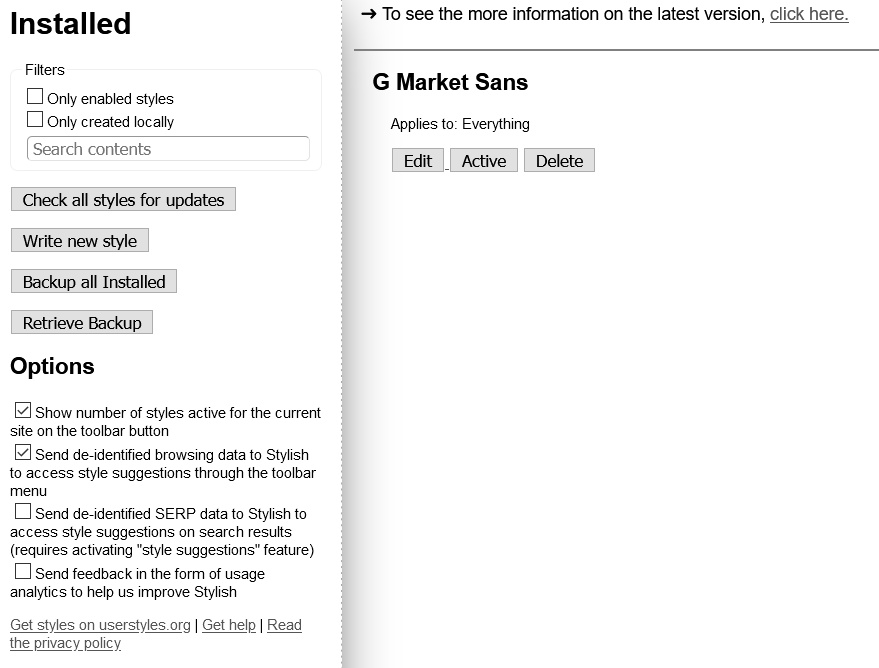
Stylish는 상단에 있는 버튼 누르고
Manage All Styles 누르면

Edit 버튼 누르고 아래 CSS 코드 넣고 Active
브라우저를 다시 껐다 켜면 잘 적용 되어 있다.
진짜 갑갑한 울나라 폰트 문화인 듯 싶다.
메이저란 네이버 다음에서도 별로 신경을 쓰지 않는다.
특히 뉴스 가독성이 너무 떨어진다.
미국 워싱턴 포스트 같은 해외 언론들이 그나마 폰트에 신경을 쓰고
인포그래픽도 잘 쓴다.
울나라에서는 미디어오늘 정도만 폰트에 신경을 쓰고 있는 싶다.
@font-face { font-family: 'GmarketSansMedium'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff') format('woff'); font-weight: normal; font-style: normal; }
div .font1 {
font-family:'GmarketSansBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
div.section-content {
font-family:'GmarketSansBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
div.articleBody {
font-family:'GmarketSansBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body, table, table td, td, p, input, button, textarea, select, .c1
{
font-family:'GmarketSansLight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansLight.woff') format('woff');
font-weight: normal;
font-style: normal;
}-계속 수정 추가 중-
무료폰트 찾기 쉬운 사이트 추천!
눈누
noonnu.cc/#_=_
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
반응형
'IT관련 수다 > 팁!!' 카테고리의 다른 글
| 윈10 '장치로 캐스트' 장치로 캐스트 없애기 (1) | 2020.07.26 |
|---|---|
| Excel 엑셀 Multi Window 다중창 Setting 설정 (0) | 2014.09.22 |
| 오피스 아이콘 변경 현상 (0) | 2014.04.12 |
| 구글링 잘하기... (0) | 2014.03.26 |
| 무료 폰트 정리 안된 버전 (0) | 2014.01.15 |